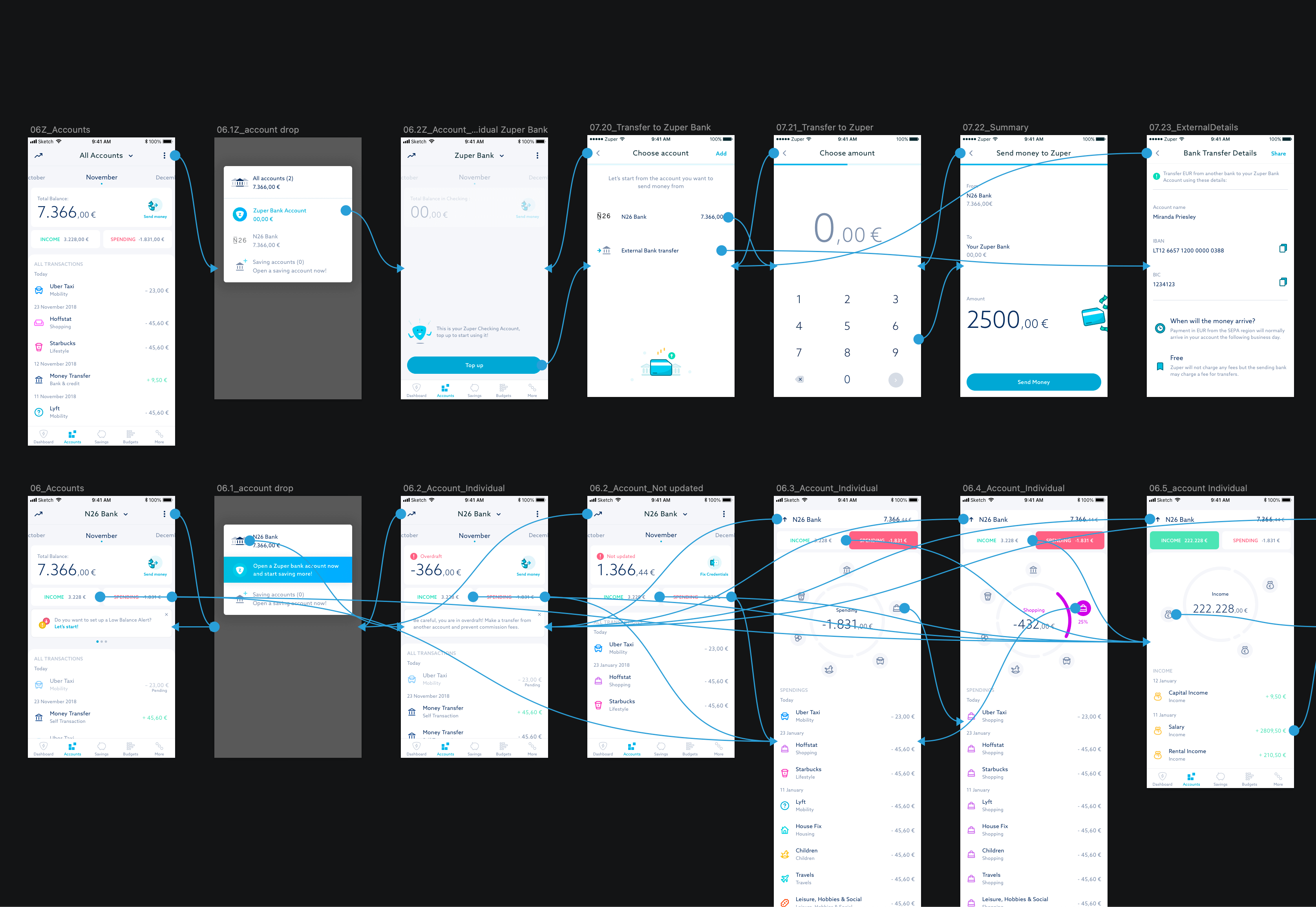
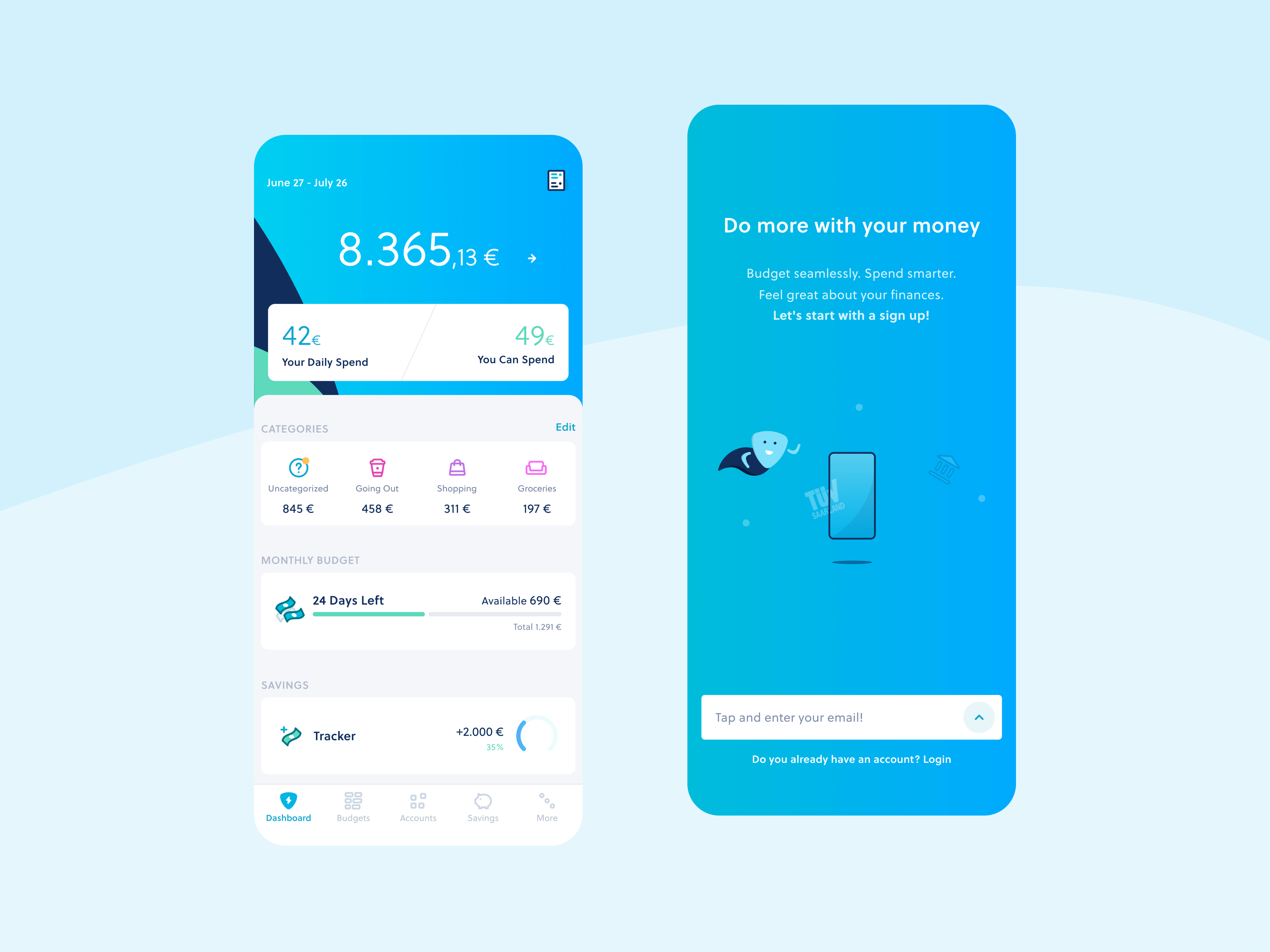
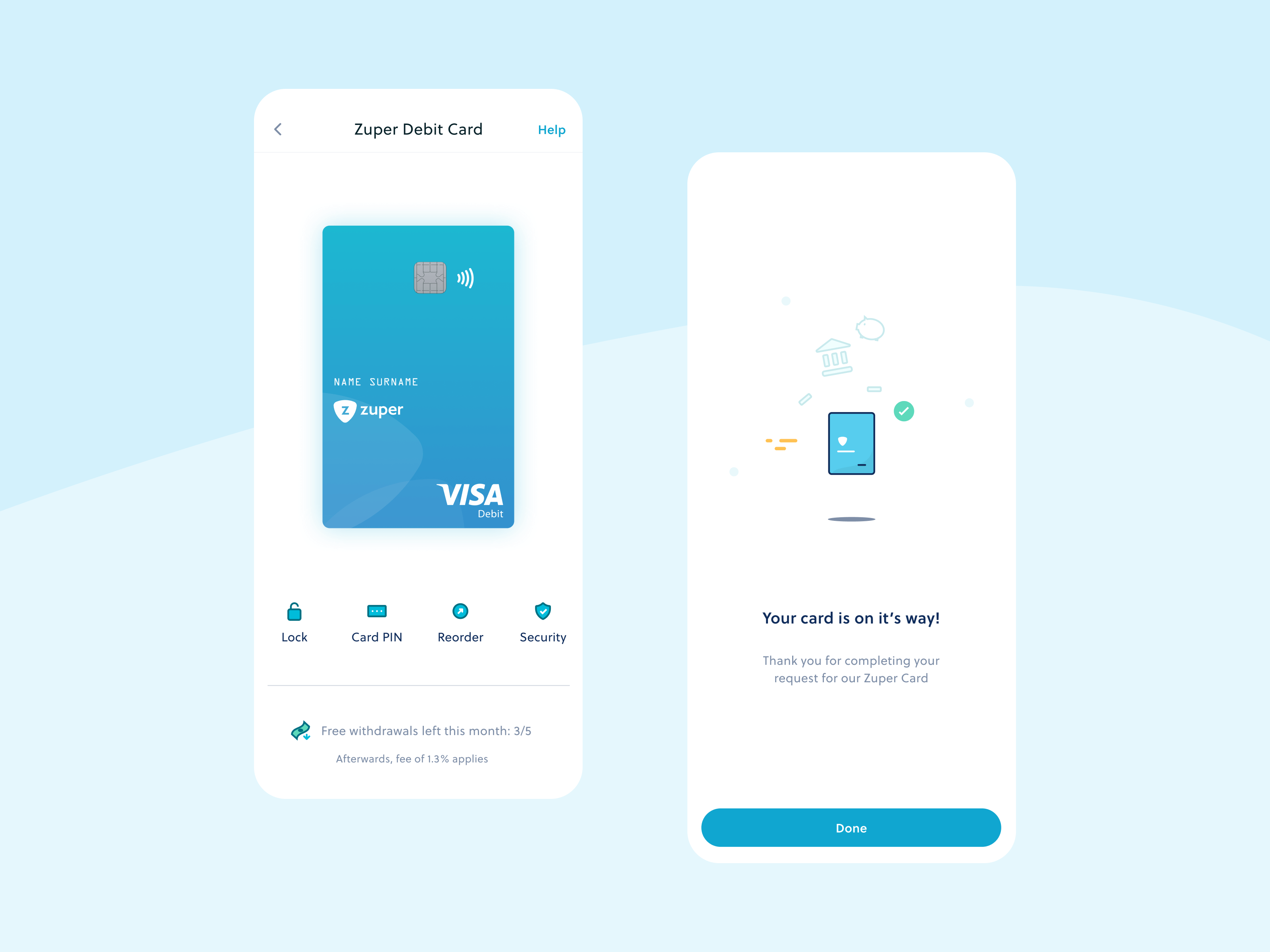
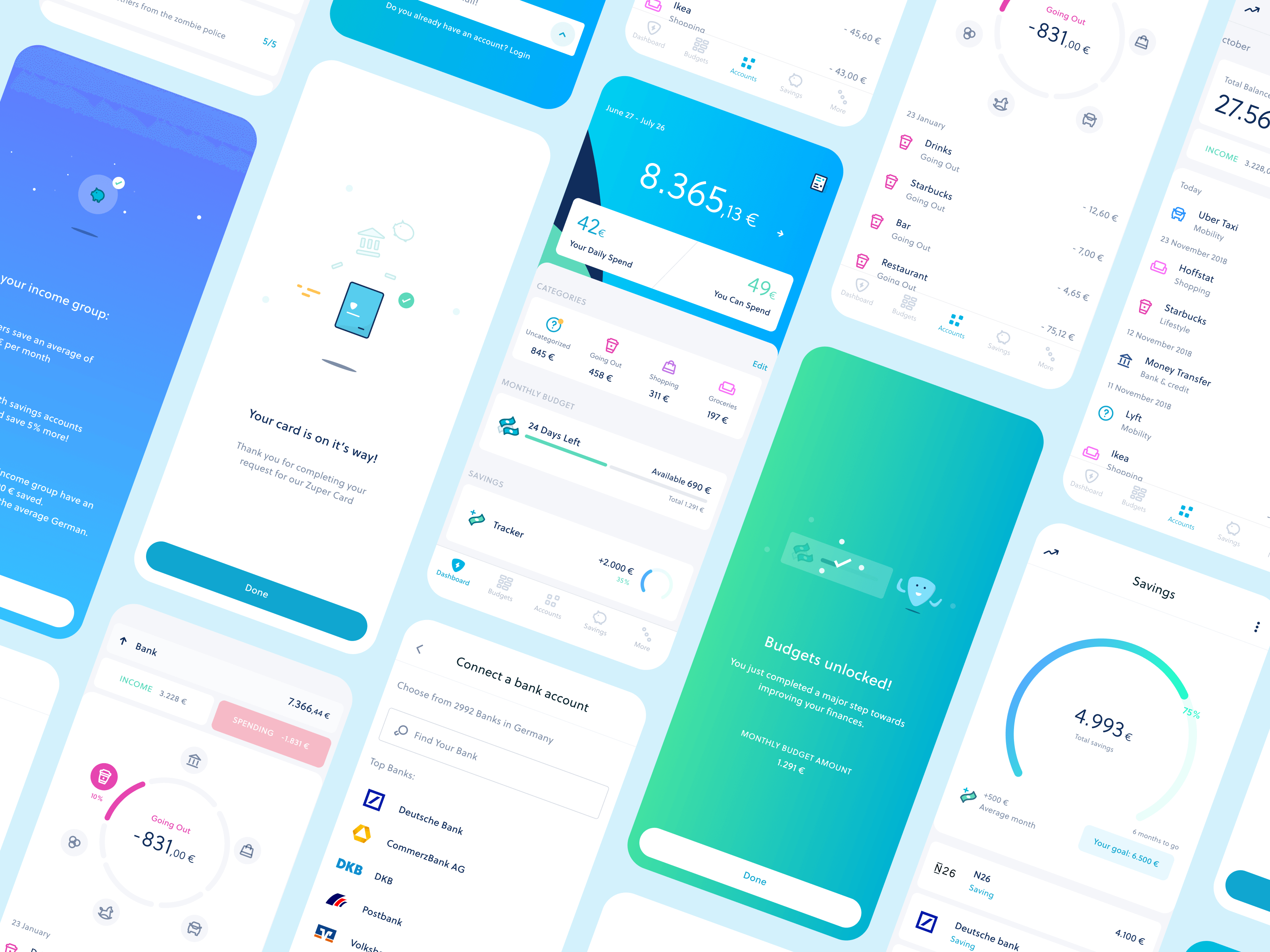
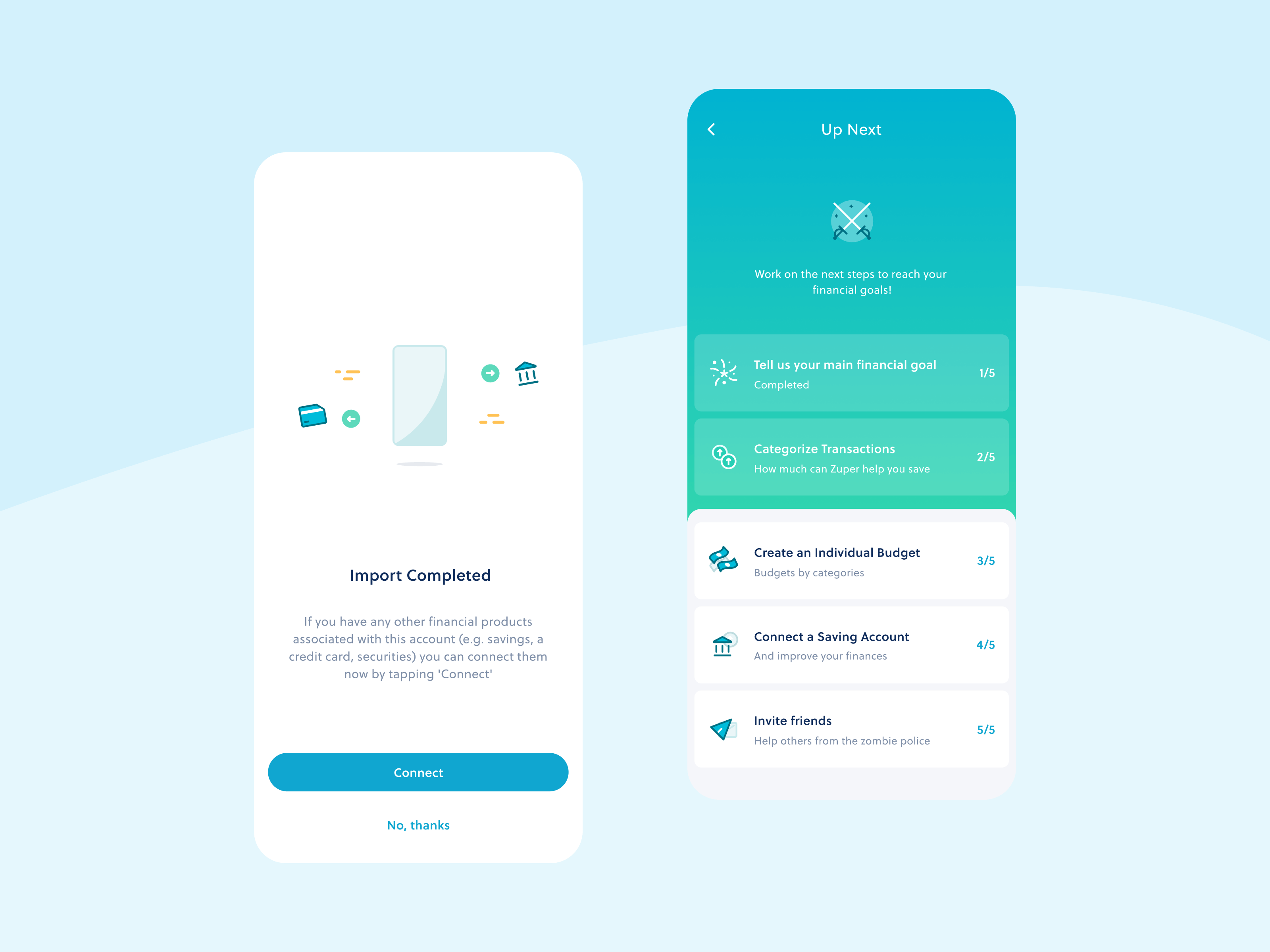
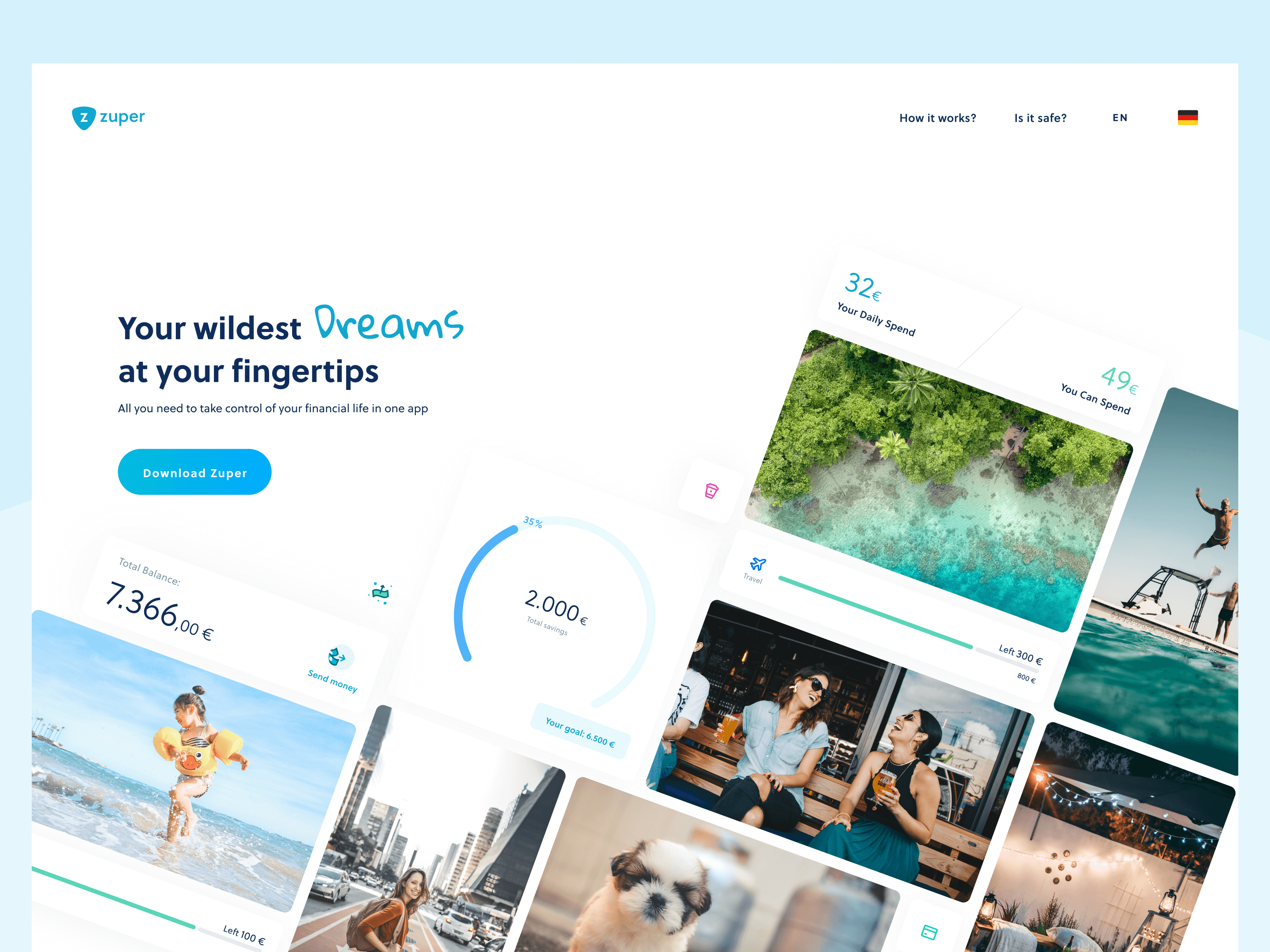
Zuper is a German startup focused on personal finance, budgeting, and savings. Its app lets users manage multiple bank accounts from one screen.
As Lead UX/UI Designer, I collaborated with two designers on prototypes and user flows, while also helping develop the brand identity.
My role covered the app experience for iOS and Android, website design, print materials, and building a design system to ensure consistency across platforms.