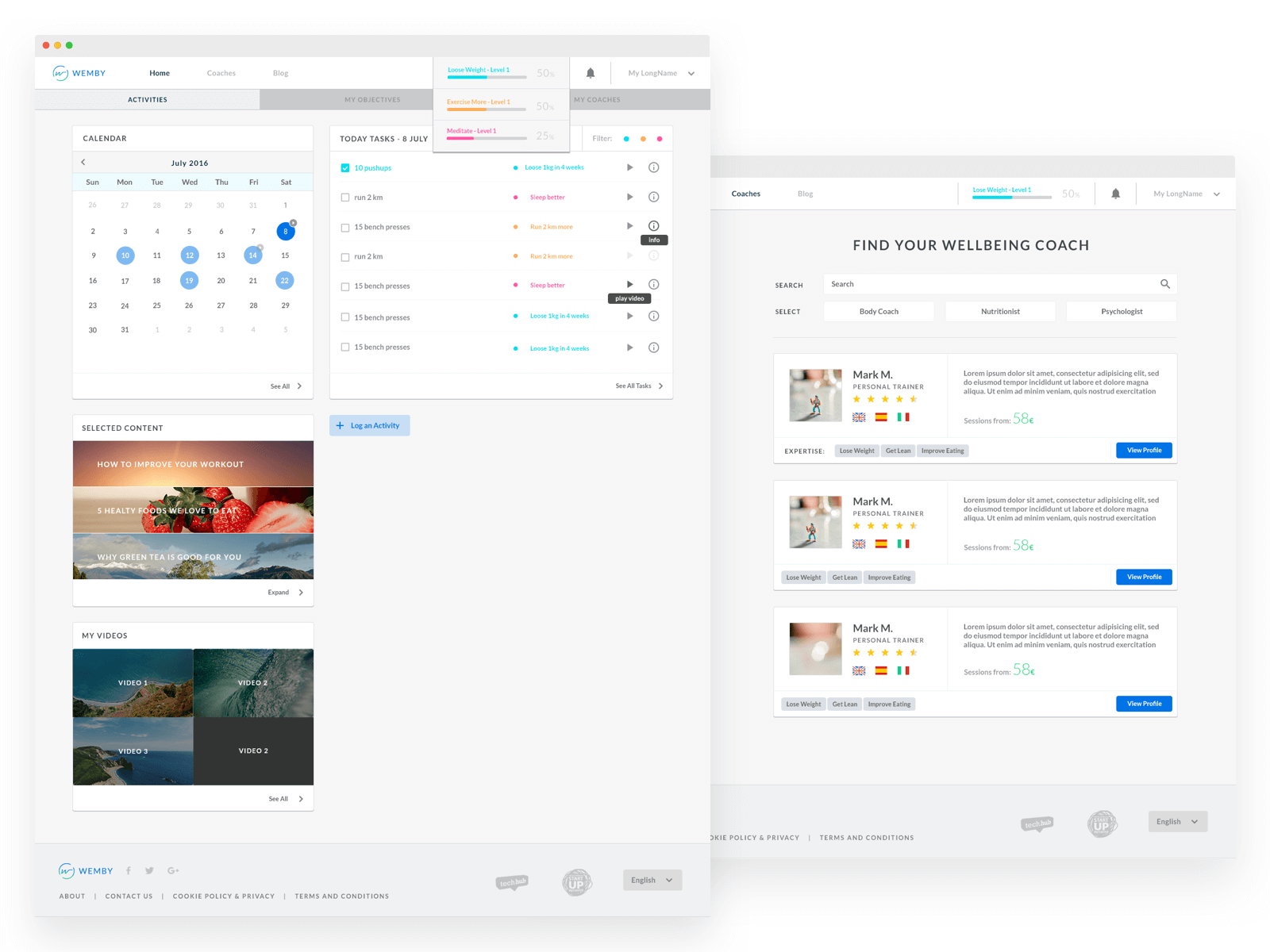
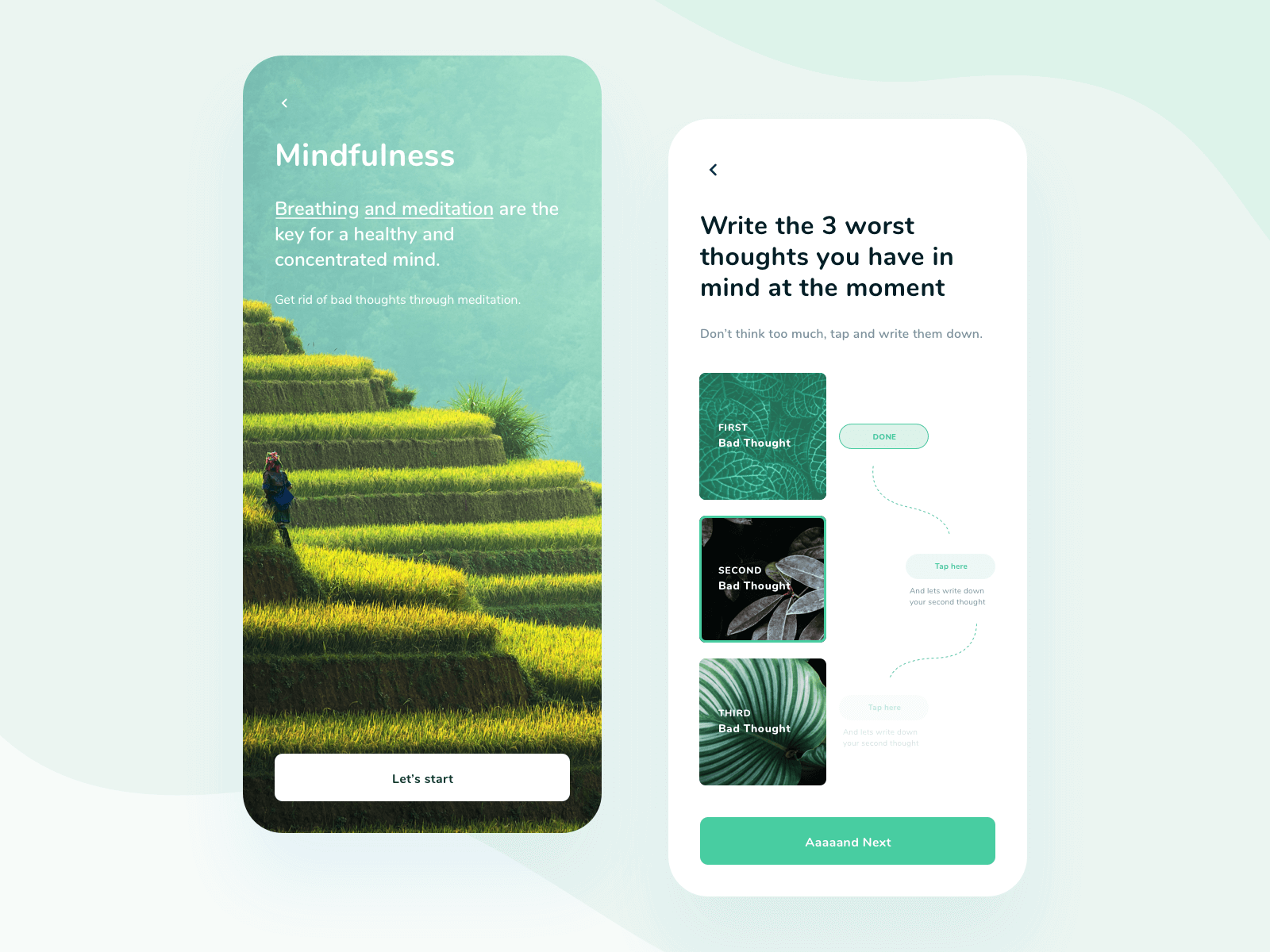
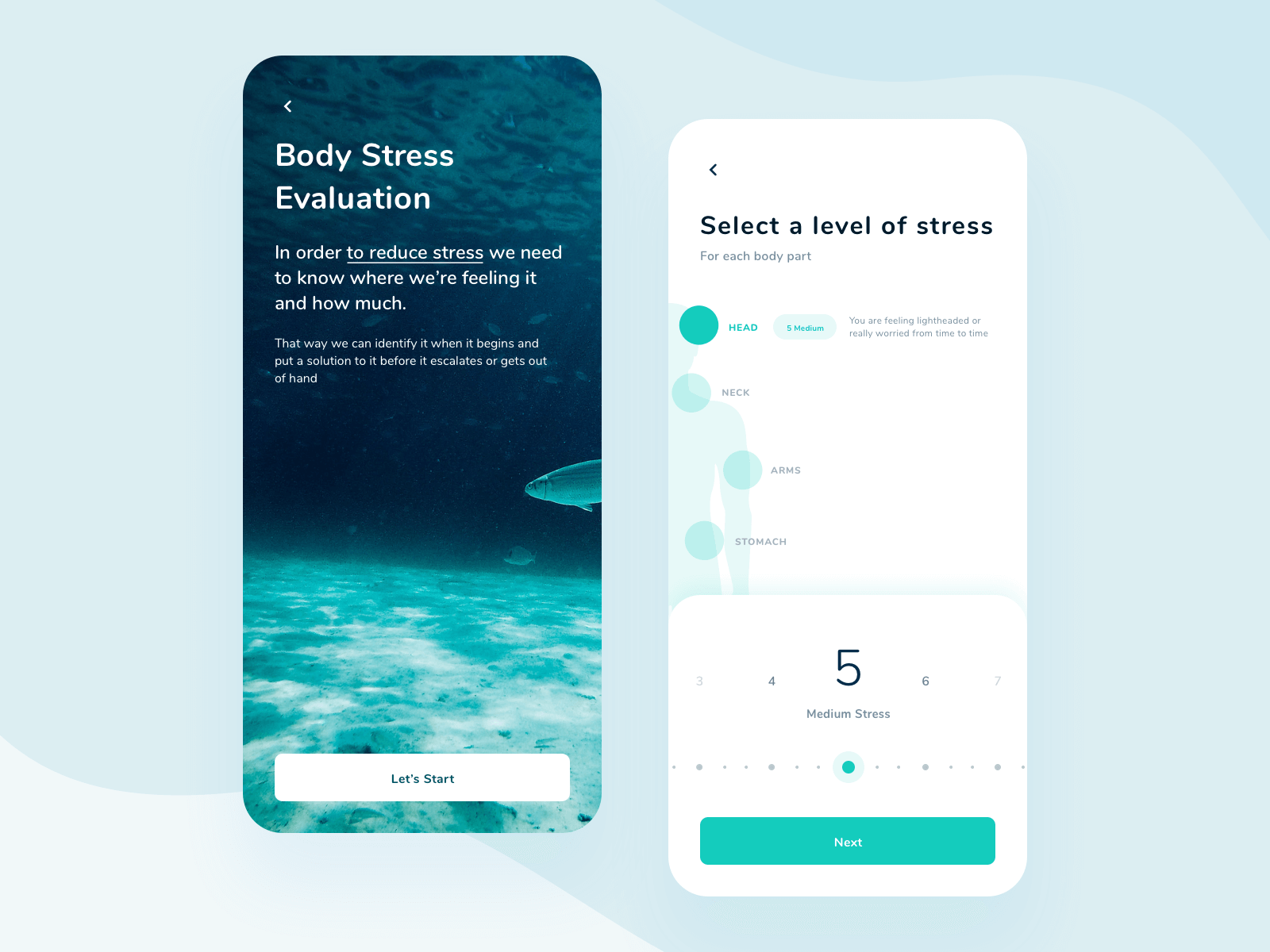
Wemby is an integrated platform where users can find selected wellbeing exercises. It is a B2B platform focused on companies that take care of their employees.
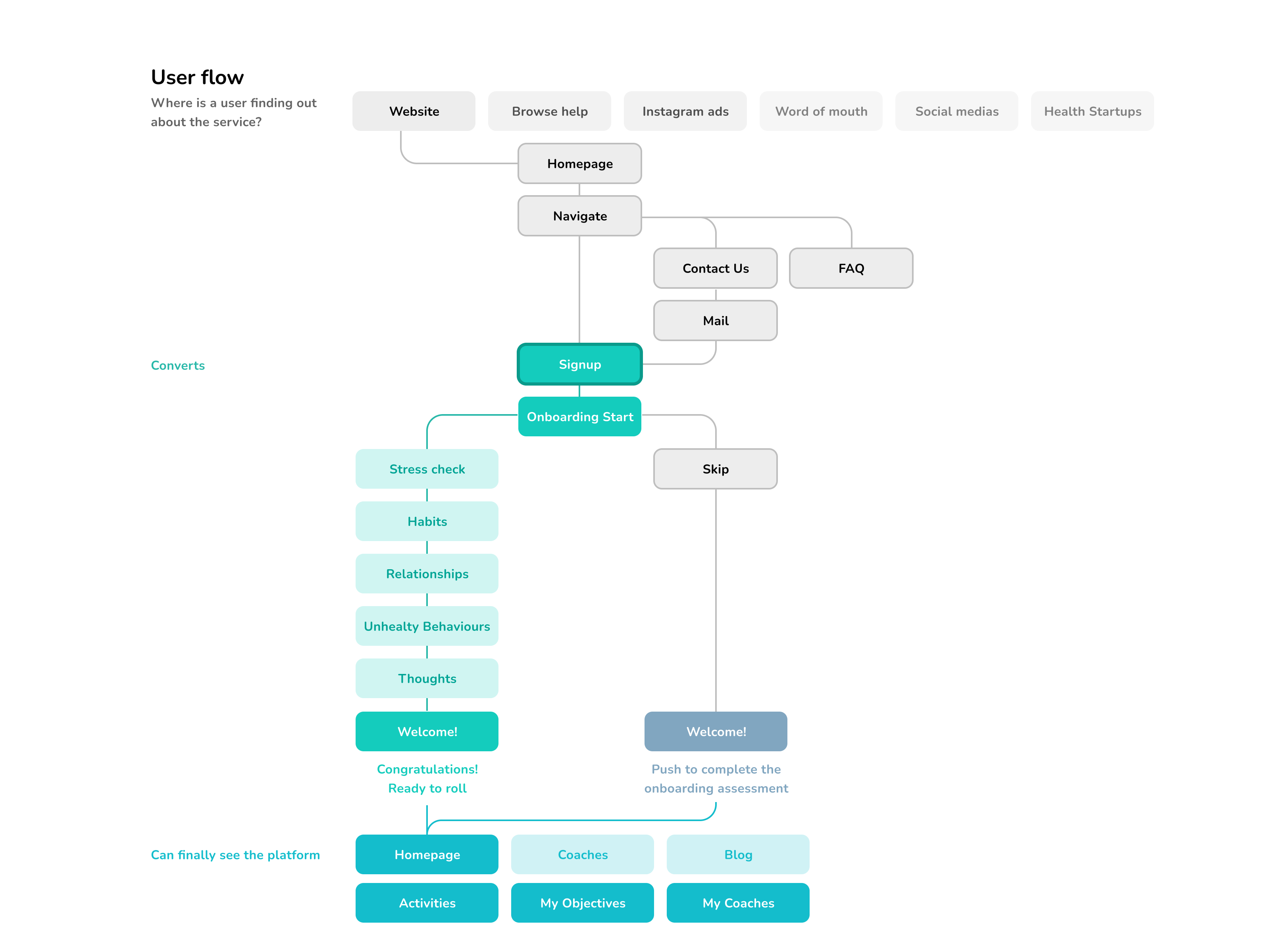
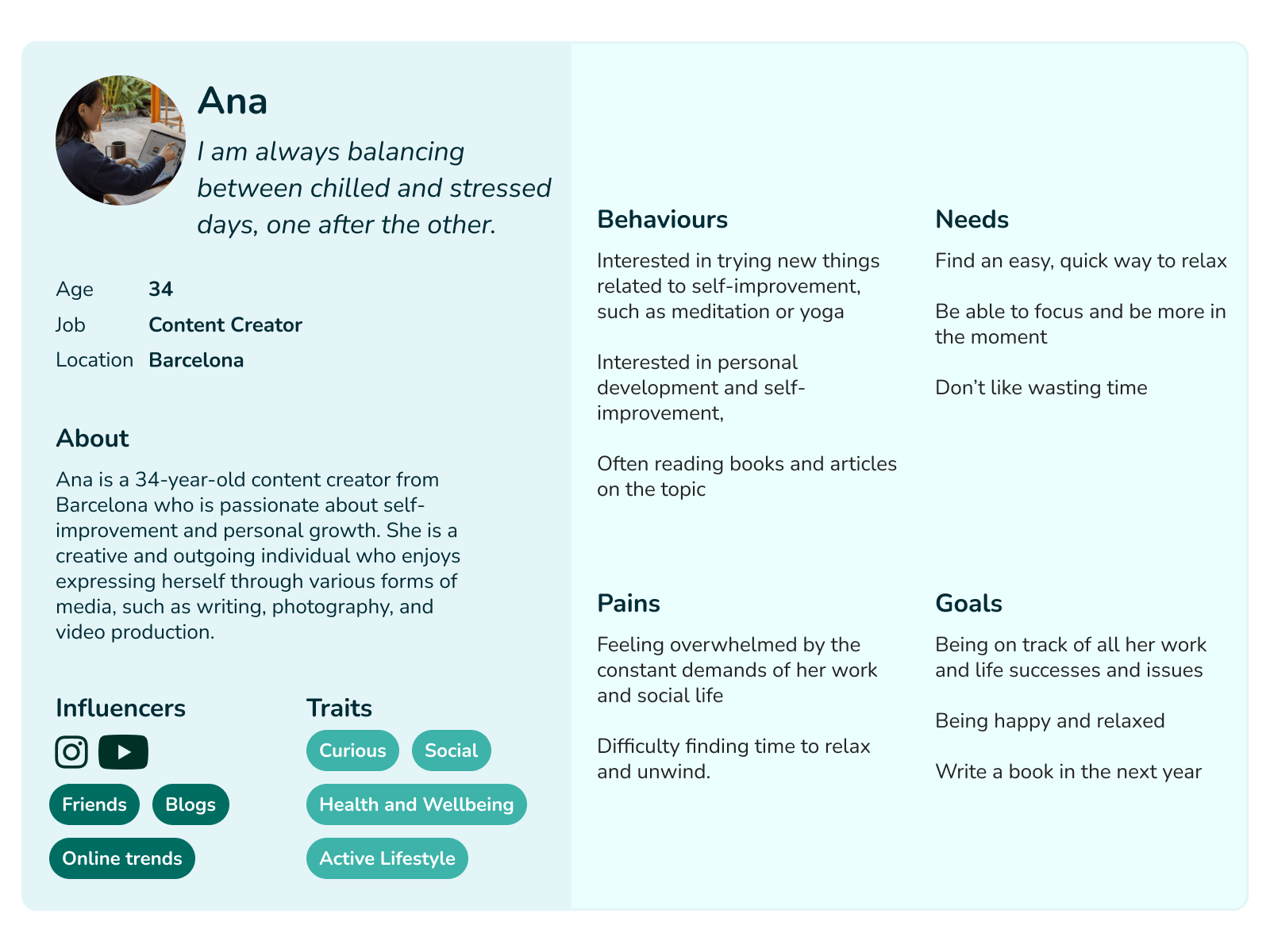
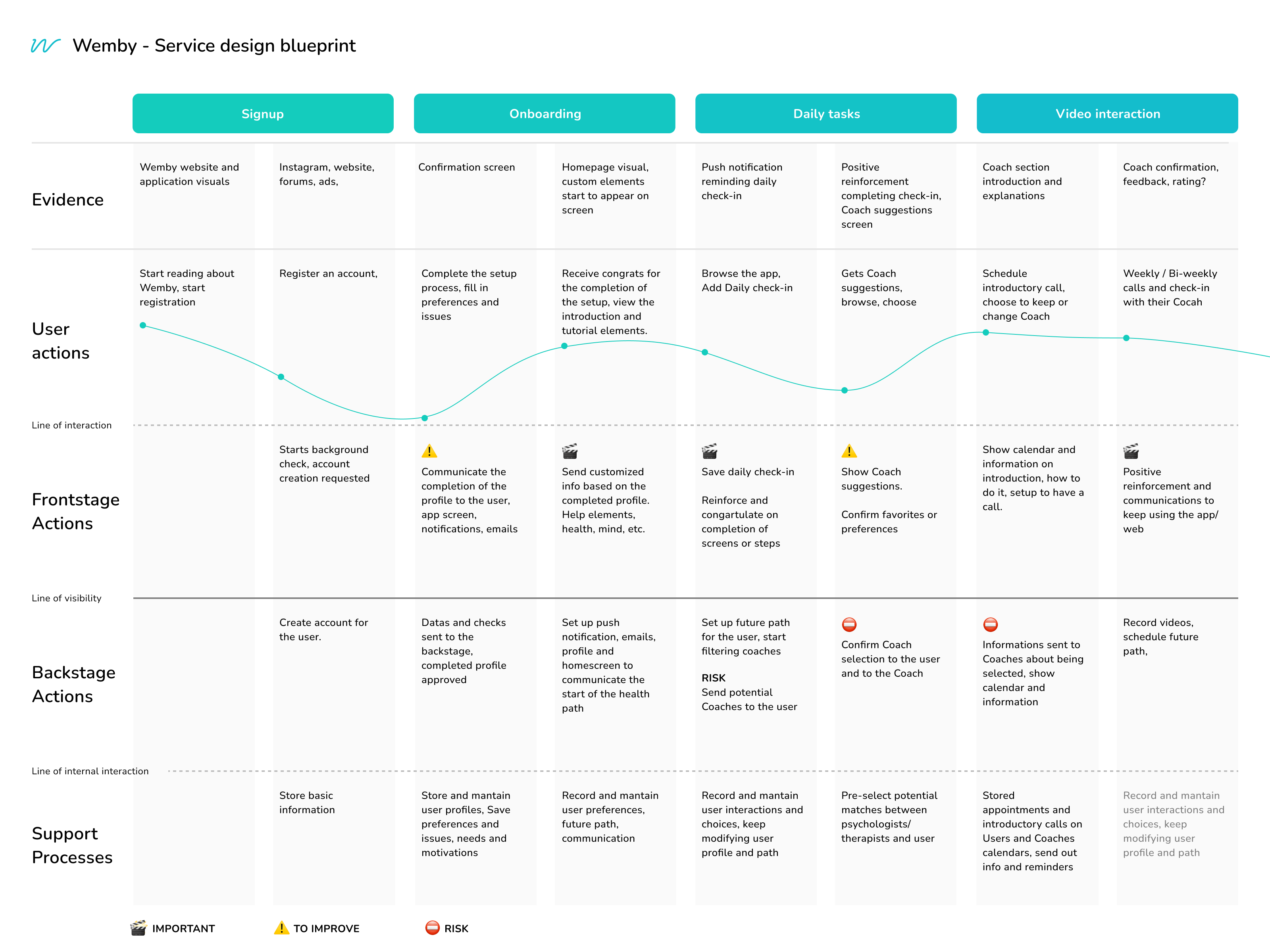
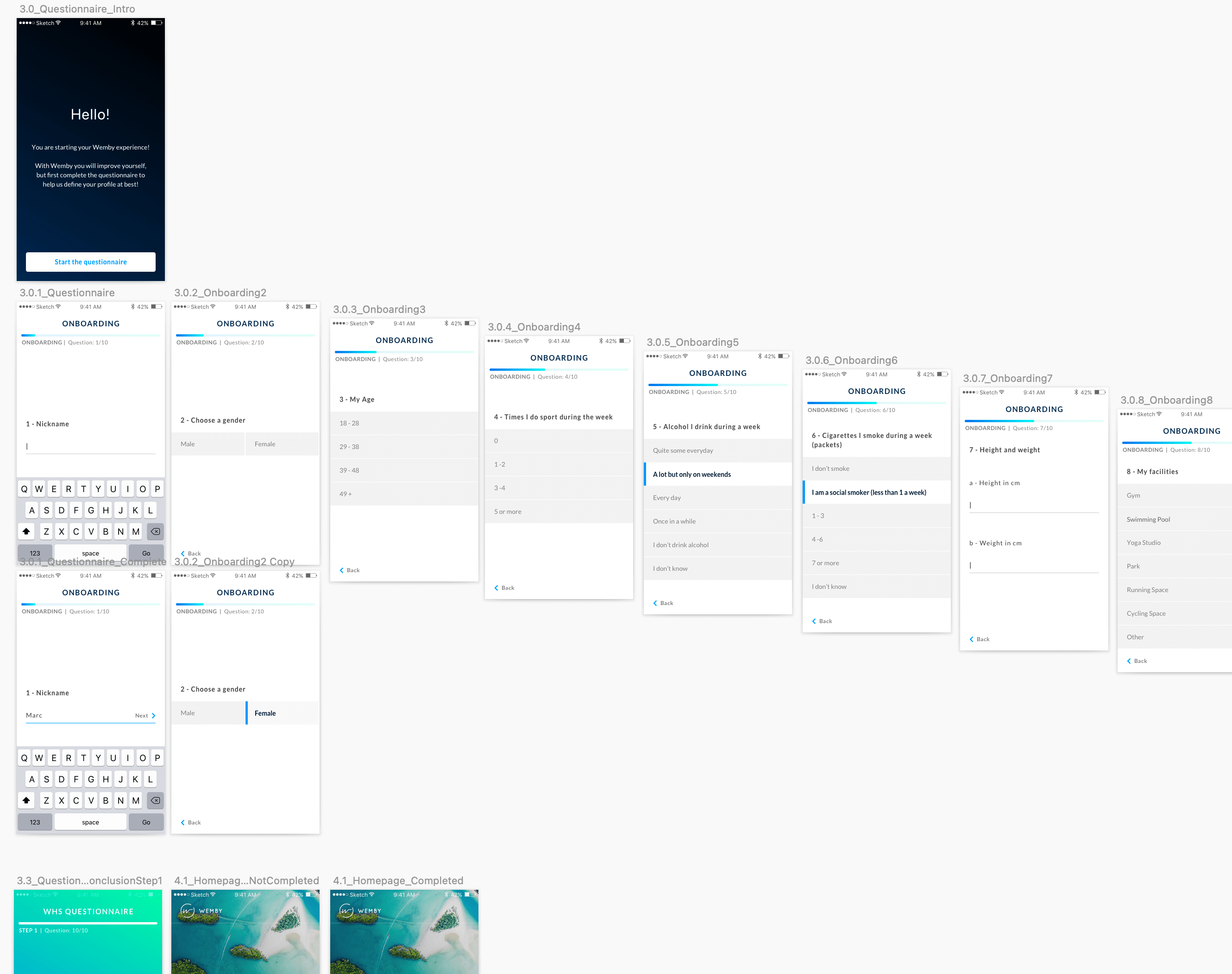
To start the development of the product, our first approach was to run a few quick user interviews and a survey to gather some initial qualitative and quantitative data. From the results gathered from potential users, we created personas and user flows that represented how customers could have interacted with the product.